リリース直前、ほぼ完成したタイミングで、
欲しかったのはこれじゃない・・・
この機能を追加しないと使い物にならないから、急ぎで・・・
実際に使ってみて、やっとイメージできたってよく聞く話です。
ただ、プロトタイプ作るにもお金も時間もかかる。。。
そんなときにノーコードでサクッと作ってみませんか。
今回は、Twitterもどきを5分以内で作っていきます。
環境
・ノーコードのサービス https://bubble.io/
無料の【Hobby】アカウントでも提供される開発開発、サーバー環境を使います。
・ブラウザ
画面を翻訳出来るのでchromeを使いましたが他のブラウザでも問題無いです。
5分でできるもの
・ノーコードのサービス https://bubble.io/
無料の【Hobby】アカウントでも提供される開発開発、サーバー環境を使います。
・ブラウザ
画面を翻訳出来るのでchromeを使いましたが他のブラウザでも問題無いです。
ユーザー関連
・登録(メールアドレス、パスワード、名前、アイコン)
・ログイン、ログアウト
・パスワードリセット
主な機能
・Tweet投稿 (投稿テキスト入力、投稿ボタン)
・Tweet一覧表示(投稿者のアイコン、名前、投稿時間、投稿テキスト)
今回作った実際のサンプルの簡単な使い方
1)次のURLを表示
https://okazaki07.bubbleapps.io/version-test

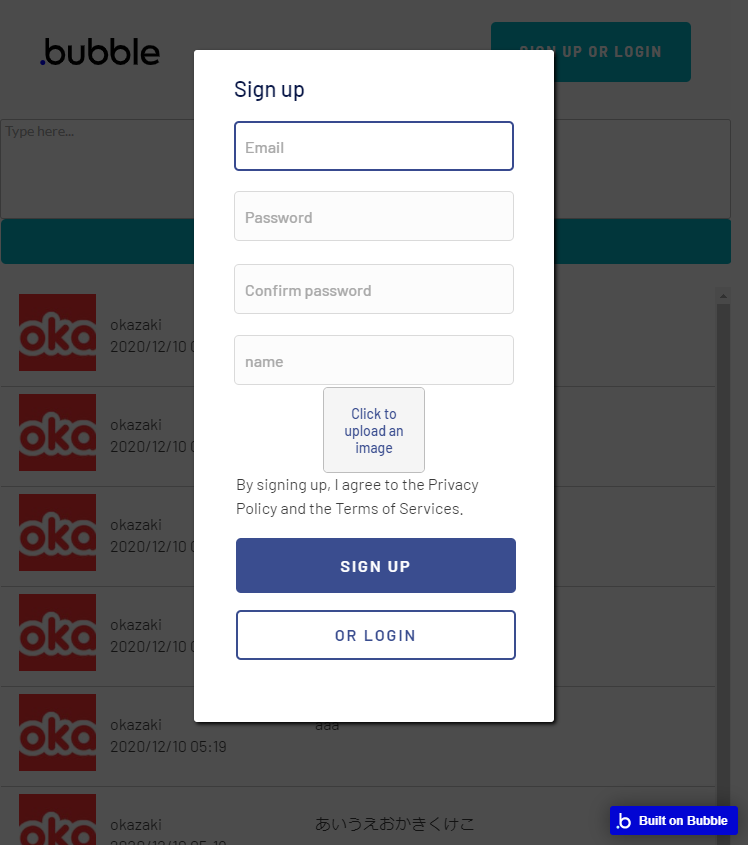
2)右上の「SIGN UP OR LOGIN」からユーザー登録。
メールアドレス、パスワード、名前、アイコンを登録。

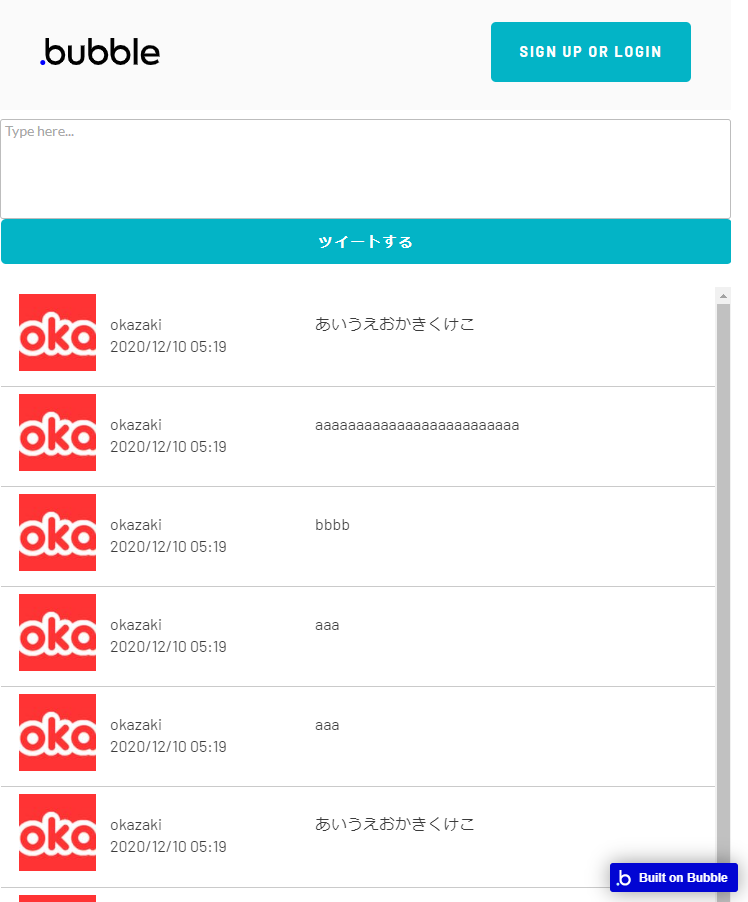
3)コメントを投稿
テキストボックスにコメントを入れて、「ツイートする」をクリック。

※この時、別のブラウザでも同じ画面を開いておくと、
リロード無しで別のユーザーの画面に反映されているのも確認できます。
作り方 約4分30秒
※事前にbubbleのアカウント登録をお願いします。
https://bubble.io/ にアクセスして右上のメニューから[Sign up]をクリック
無料の【Hobby】アカウントで十分です。
~~ ここから時間を測ります ~~
アプリ環境構築 約30秒

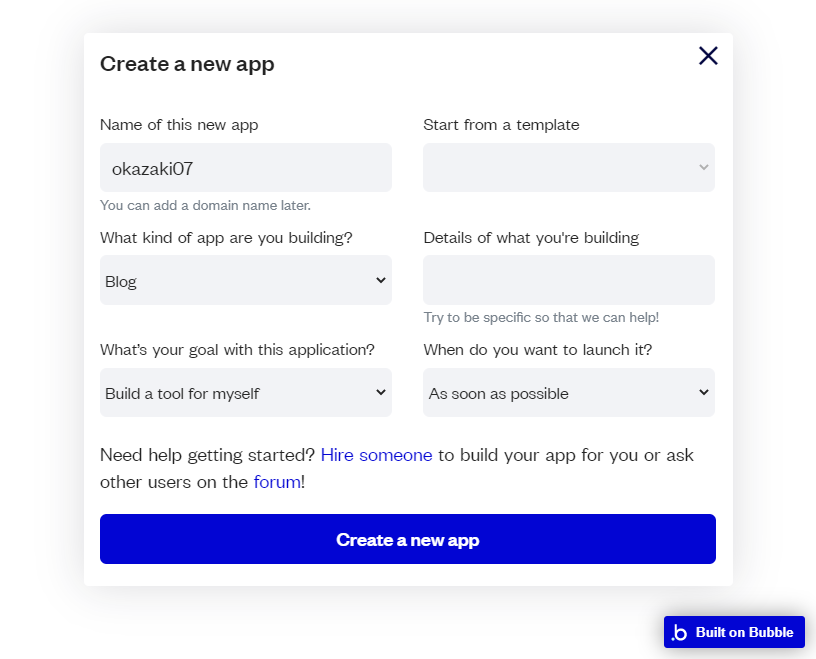
1.アプリ名等を登録
2.言語設定を日本語に設定
ここまでで、テスト環境、本番環境として
Webサーバー、アプリケーションサーバー、データベース
が用意されます。
もちろん、SSL設定も終わっています。
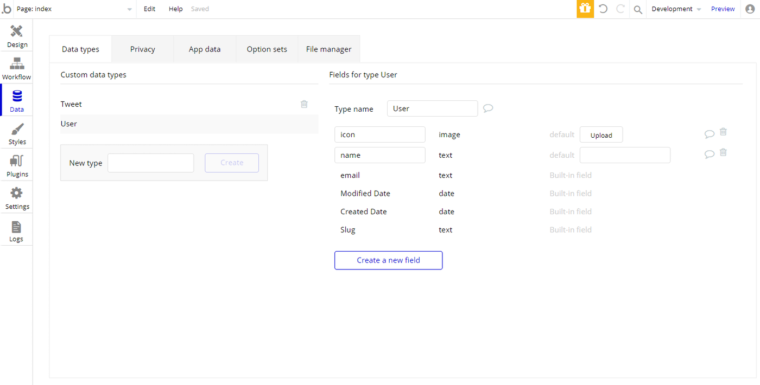
データベース設定 約30秒

・Userテーブルに項目追加
name:text形式
icon:image形式
・Tweetテーブルを作成
tweet_text:text形式
画面作成 3分30秒

・Sign up画面修正 約60秒
name : Input 文字入力
icon : Picture Uploader 画像ファイルのアップロード(画像のみ)
アカウント追加のWorkflowにnameとiconの保存処理を追加
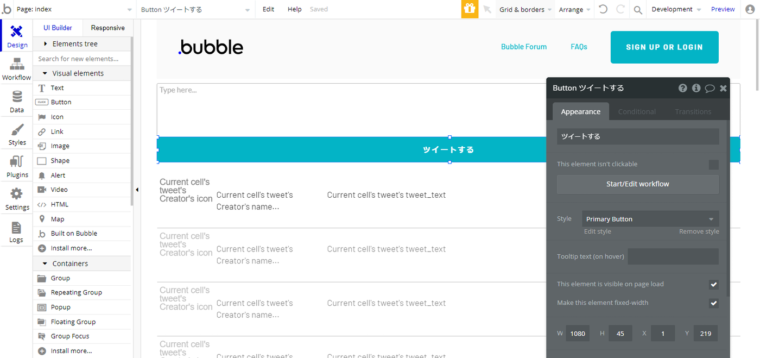
・Tweet投稿部分の作成 約60秒
投稿テキスト入力: Multiline Input 複数行の文字入力
投稿ボタン : Button ボタン
投稿ボタンのWorkflowにTweetの保存処理を追加
・Tweet一覧表示 約90秒
Tweet一覧の枠 : Repeating Group 繰り返し使うグループ
投稿者のアイコン : Image 画像
投稿者の名前、投稿時間 : Text 文字
投稿テキスト : Text 文字
~~ ここまでで約4分30秒 無事5分以内に完成 ~~
まとめ
無事5分以内に完成させることができました。
ノーコードを使えば簡単なものは、すぐ出来るようになります。
是非試して下さい!
詳しく知りたいかたは、下記の2つのサイトがお勧めです!
①動画で一通り何ができるかを知る
NoCode School – ノーコードスクール – Bubbleの使い方
②どんな事ができるかを知る
ノーコードラボ






