概要
ECサイトでは購入までの流れをシンプルにして、1クリックでも減らしたいですよね。
そこで、Shopifyの標準テンプレートで1クリック減らすようにカスタマイズしてみました。
Shopifyでは、商品詳細ページで、サイズや色等々のバリエーションを選択できます。
しかし、標準ではプルダウン形式なので、2クリックが必要です。
こちらをボタン表示にして1クリックで選択できるようにカスタマイズしました。
ちなみに、最初から全種類を表示できるので選びやすくもなりました。
サンプル
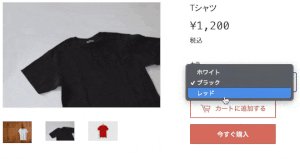
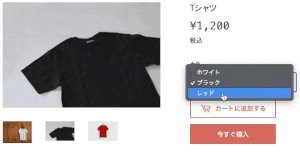
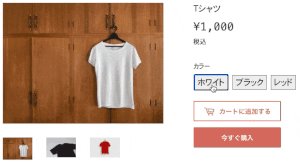
■標準の2クリック版

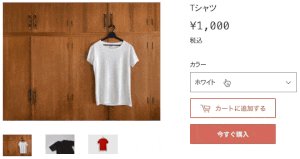
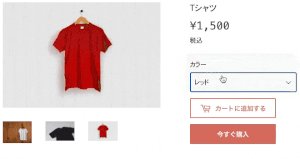
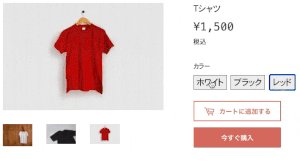
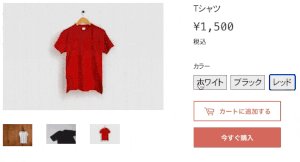
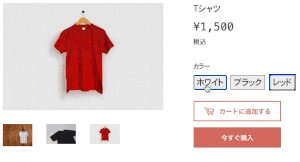
■今回変更した1クリック版

カスタマイズ方法
ドロップダウン部分を非表示にします
cssの「.selector-wrapper select」 の設定に「display:none;」を追加
※2箇所修正
内部的には残しておいて、実際の処理は元々のドロップダウン側で
引き続き対応してもらいます。product-template.liquid
{% if section.settings.add_to_cart_button_size == 'large' %}
<style>
.selector-wrapper select ,.product-variants select {
max-width: 100%;
display:none;
}
</style>
{% endif %}
{% if section.settings.product_quantity_enable == false %}
<style>
.selector-wrapper select, .product-variants select {
margin-bottom: 13px;
display:none;
}
</style>
{% endif %}
バリエーションをボタンで表示
次の処理を個数表示の「 {% if section.settings.product_quantity_enable %}」の前あたりに下記のコードを追加
※表示したい位置に移動しても問題ないです。
前半:バリーエーションの情報を元にボタンを表示
後半:ボタンを押した時のバリーエーションの選択処理とボタンの表示変更です。
非表示にしたドロップダウンの選択を変更後、更新イベントを発生させて、元々の処理を動かしています。product-template.liquid
{% for variant in product.variants %}
<button type="button" id="button_sample_{{ forloop.index0}}" onclick="func1({{forloop.index0 }},'{{variant.title}}');" >
<font size="4" >{{variant.title}}</font>
</button>
{% endfor %}
<br/> <br/>
<script>
function func1( sample_index,sample_variant_title ) {
var sample_select = document.getElementById('productSelect-product-template-option-0');
sample_select.value = sample_variant_title;
sample_select.dispatchEvent(new Event('change'));
for (let i = 0; i < {{product.variants.size }} ; i++) {
if( i==sample_index ) {
document.getElementById('button_sample_'+i).setAttribute('style', 'border-width: medium;border-color: blue;');
} else{
document.getElementById('button_sample_'+i).setAttribute('style', 'border-width: 1px;border-color: black;');
}
}
}
</script>
{% if section.settings.product_quantity_enable %}
参考
画像クリックでバリエーションを選択する方法
Select variants by clicking their images

